| 编号 |
|
|
| 01 |

主要显示部份:宽=472、高=20。(这个宽度是刚好显示出面版的中心部份) |
|
| 02 |

主要显示部份:宽=569、高=25。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=25。 |
|
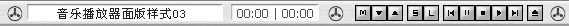
| 03 |

主要显示部份:宽=569、高=25。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=25。 |
|
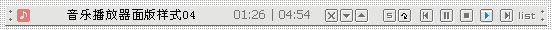
| 04 |
 主要显示部份:宽=552、高=25。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=30。(背景是淡灰色点纹) |
|
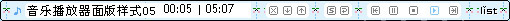
| 05 |
 主要显示部份:宽=516、高=28。(这个宽度是刚好显示出面版的中心部份) |
|
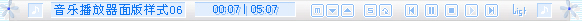
| 06 |
 主要显示部份:宽=582、高=21。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=21。(背景是淡蓝色条纹) |
|
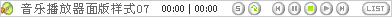
| 07 |
 主要显示部份:宽=392、高=17。(这个宽度是刚好显示出面版的中心部份) |
|
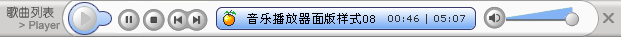
| 08 |
 主要显示部份:宽=620、高=37。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=37。 |
|
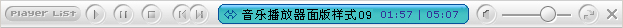
| 09 |
 主要显示部份:宽=623、高=28。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=28。 |
|
| 10 |
 主要显示部份:宽=440、高=20。(这个宽度是刚好显示出面版的中心部份) |
|
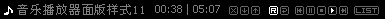
| 11 |
 主要显示部份:宽=385、高=11。(这个宽度是刚好显示出面版的中心部份) |
|
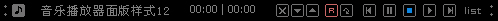
| 12 |
 主要显示部份:宽=500、高=25。(这个宽度是刚好显示出面版的中心部份) |
|
| 13 |
 主要显示部份:宽=310、高=151。(这个宽度是刚好显示出面版的中心部份) |
|
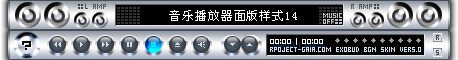
| 14 |
 主要显示部份:宽=458、高=60。(这个宽度是刚好显示出面版的中心部份) |
|
| 15 |

主要显示部份:宽=100%、高=30。(这个面版需要1024*768的分辩率宽度显示)
另注:此面版上图为略缩图,点击图片查看大图。 |
|
| 16 |

主要显示部份:宽=777、高=23。(这个宽度是刚好显示出面版的中心部份)
另注:可显示为全屏百分比宽度。宽=100%、高=23。此面版上图为略缩图,点击图片查看大图。
|
|
| 17 |

主要显示部份:宽=818、高=27。(这个宽度是刚好显示出面版的中心部份)
另注:可显示为全屏百分比宽度。宽=100%、高=27。此面版上图为略缩图,点击图片查看大图。
|
|
| 18 |

主要显示部份:宽=100%、高=31。(这个面版需要1024*768的分辩率宽度显示)
另注:此面版上图为略缩图,点击图片查看大图。
|
|
| 19 |

主要显示部份:宽=100%、高=31。(这个面版需要1024*768的分辩率宽度显示)
另注:此面版上图为略缩图,点击图片查看大图。 |
|
| 20 |

主要显示部份:宽=100%、高=32。(这个面版需要1024*768的分辩率宽度显示)
另注:此面版上图为略缩图,点击图片查看大图。 |
|
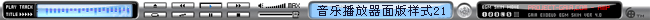
| 21 |

主要显示部份:宽=100%、高=30。(这个面版需要1024*768的分辩率宽度显示)
另注:此面版上图为略缩图,点击图片查看大图。 |
|
| 22 23
24
25 |
   
以上四款音乐播放器面版,主要显示部份:宽=145、高=27。(这个宽度是刚好显示出面版的中心部份) |
|
| 26 27
28 |
 |
 |
 |
| 主要显示部份:宽=152、高=147。 |
主要显示部份:宽=142、高=111。 |
主要显示部份:宽=108、高=148。 |
|
|
| 29 |

主要显示部份:宽=574、高=26。(这个宽度是刚好显示出面版的中心部份) |
|
| 30 |
 主要显示部份:宽=571、高=26。(这个宽度是刚好显示出面版的中心部份) |
|
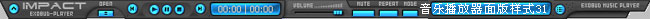
| 31 |
 主要显示部份:宽=777、高=23。(这个宽度是刚好显示出面版的中心部份) 另注:可显示为全屏百分比宽度。宽=100%、高=23。此面版上图为略缩图,点击图片查看大图。 |
|
| 32 |
 主要显示部份:宽=691、高=27。(这个宽度是刚好显示出面版的中心部份) 另注:可显示为全屏百分比宽度。宽=100%、高=27。此面版上图为略缩图,点击图片查看大图。 |
|
| 33 |
 主要显示部份:宽=686、高=36。(这个宽度是刚好显示出面版的中心部份) 另注:可显示为全屏百分比宽度。宽=100%、高=36。此面版上图为略缩图,点击图片查看大图。 |
|
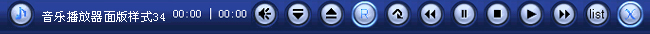
| 34 |
 主要显示部份:宽=686、高=36。(这个宽度是刚好显示出面版的中心部份) 另注:可显示为全屏百分比宽度。宽=100%、高=36。此面版上图为略缩图,点击图片查看大图。 |
|
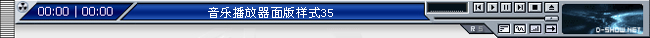
| 35 |
 主要显示部份:宽=664、高=39。(这个宽度是刚好显示出面版的中心部份) 另注:可显示为全屏百分比宽度。宽=100%、高=39。此面版上图为略缩图,点击图片查看大图。 |
|
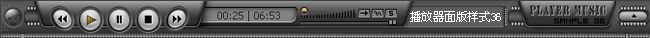
| 36 |
 主要显示部份:宽=673、高=39。(这个宽度是刚好显示出面版的中心部份) 另注:可显示为全屏百分比宽度。宽=100%、高=39。此面版上图为略缩图,点击图片查看大图。 |
|
| 37 |
 主要显示部份:宽=498、高=28。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=28。 |
|
| 38 |
 主要显示部份:宽=478、高=28。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=28。 |
|
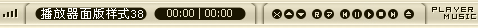
| 39 |
 主要显示部份:宽=623、高=25。(这个宽度是刚好显示出面版的中心部份) |
|
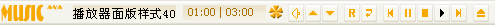
| 40 |
 主要显示部份:宽=495、高=25。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=25。 |
|
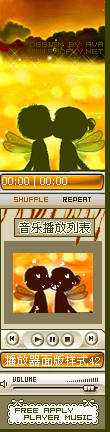
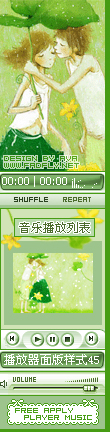
| 41 42 43
44 45 |
    
主要显示部份:宽=110、高=432。(这个宽度是刚好显示出面版的中心部份)
另注:此两款音乐播放器面版,需要特别的插入式代码。红色部份为使用此两种播放器所要添加的代码。蓝色部份为当你选此两种音乐播放器后所获得的代码。
<div id="player" style="position:
absolute; text-align: center; left: 0; top: 0; width:
110; height: 432"><iframe
src="http://www6.cn/player/player.asp?user=你的用户名"
frameborder="0" height="432" width="110" scrolling="no"
title="你的主页名称-音乐播放器"></iframe></div> |
|
| 46 |
 主要显示部份:宽=601、高=26。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=26。 |
|
| 47 |

主要显示部份:宽=447、高=15。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=15。 |
|
| 48 |
 主要显示部份:宽=447、高=13。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=13。 |
|
| 49 |
 主要显示部份:宽=396、高=18。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=18。 |
|
| 50 |
 主要显示部份:宽=396、高=18。(这个宽度是刚好显示出面版的中心部份)
另注:此音乐播放器面版,可显示为全屏百分比宽度。宽=100%、高=18。 |
|
|
|